新しくダウンロードしたmacOS用アプリやChromeアプリのアイコンが、macOSのデフォルトアプリと雰囲気が違うことがある。
雰囲気を寄せるアイコンをFigmaで自作する手順と、自作したアイコンを反映し、統一感を出す手順について解説する。
1. 土台をつくる
参考画像を取得
/Applications/Safari.app右クリック「パッケージの内容を表示」
※ ベースにしたいアプリであれば、どれでも良い/Applications/Safari.app/Contents/Resources/AppIcon.icnsプレビュー.app で開き、「ファイル > 書き出す…」でPNG出力
Figmaで再現
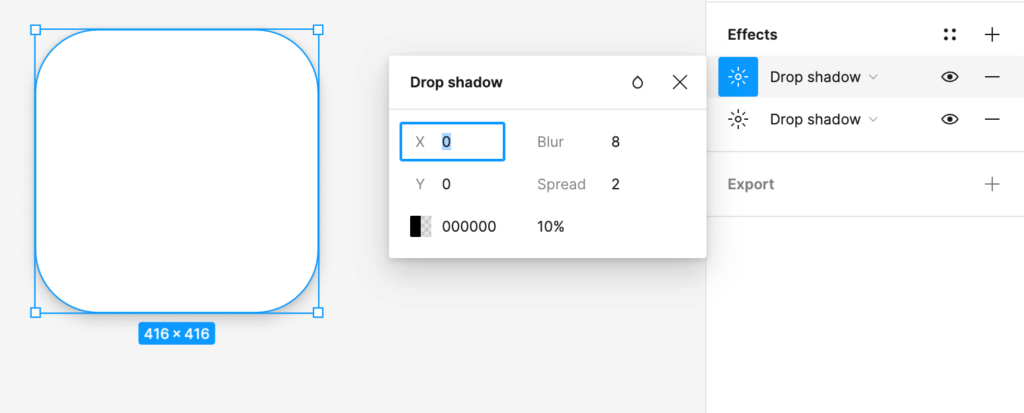
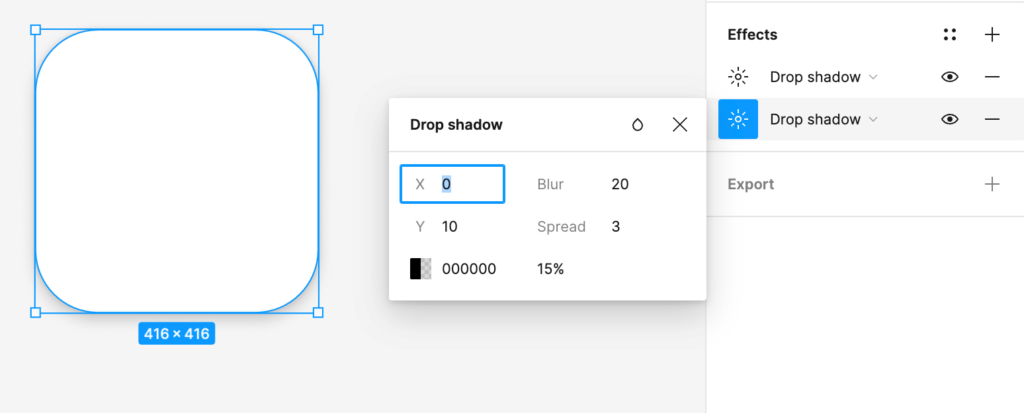
Figmaで新規ファイルを作成し、512×512のFrameの中に、書き出したPNGを配置。Rectangleを配置し、影を再現する
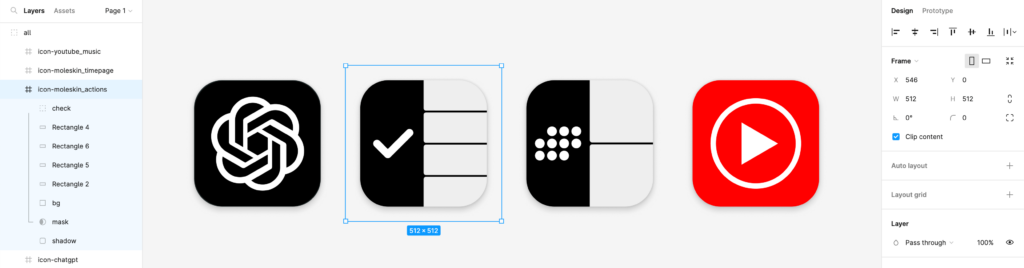
作例:



影用のRectangleと、マスク用のRectangleを配置。マスクの中に、自作または公式のSVGを配置する。
作例:

最後に、PNGをExportする。
自作したアイコンをアプリに反映
macOS アプリ
/Applications/反映したいアプリを右クリック「情報を見る」- ウィンドウ左上のアイコン部分に、書き出したPNGをドラッグ&ドロップで反映
- 次回アプリ起動時に反映される
Chrome アプリ(ショートカット)
macOS アプリと手順は同じだが、アプリが格納されている場所が違う。/Users/ユーザー名/Applications/
注意点
- アプリ側のアップデートでアイコンが元に戻ることがある。都度同じ手順で差し替えること