Obsidian Publish の Site options > Appearance > Theme では、公開サイトの外観を次の選択肢から選べる。
- Light
- Dark
- Adapt to system(端末設定に応じる)


CSS で配色を変える
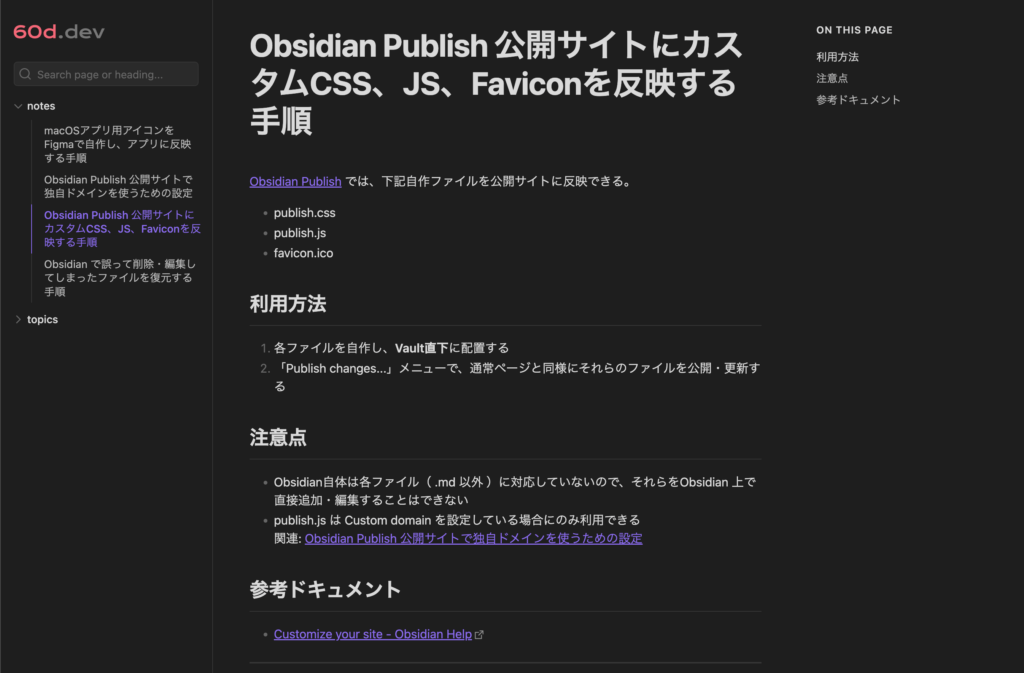
Google Chrome デベロッパー ツールで調べると、 Obsidian Publish では Obsidian Publish variables なる変数集を app.css で管理していることがわかる。この中で配色に影響している変数を、 publish.css で上書きすれば良い。
辿っていけば、これらの変数で Obsidian の「紫」が表現されているとわかる。
body {
~
/* Color mappings ------------------------ */
/* Accent HSL values */
--accent-h: 254;
--accent-s: 80%;
--accent-l: 68%;
~
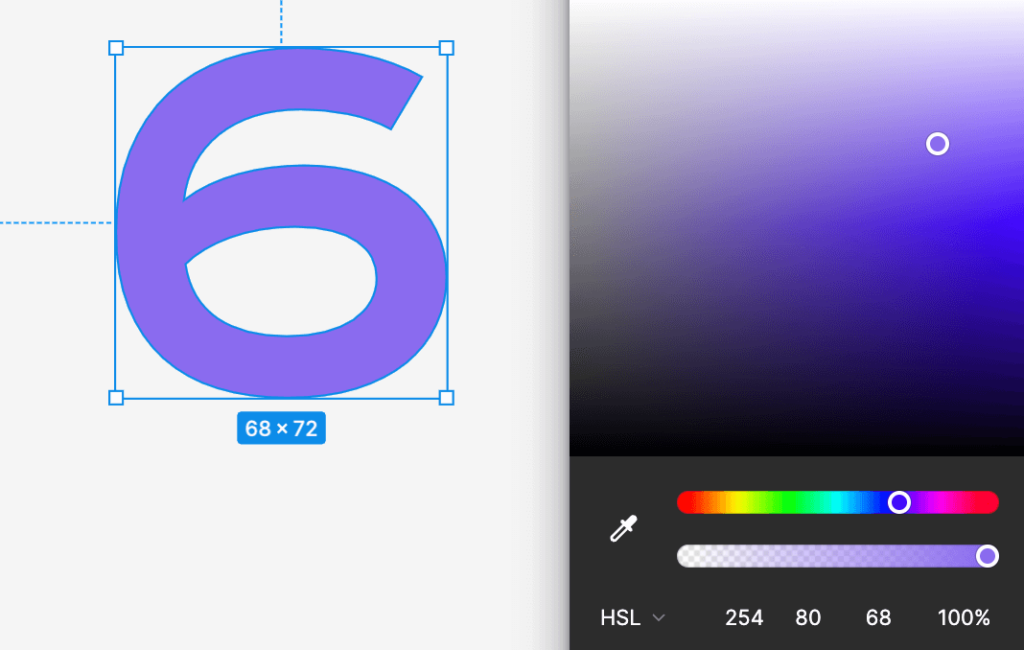
}HLSとは、色相 (Hue)、彩度 (Saturation)、明度(Lightness)の3つからなる色空間のこと。例えば [[Figma]] でHLSを選択して、上記数値を入力すると、このように紫で表示される。

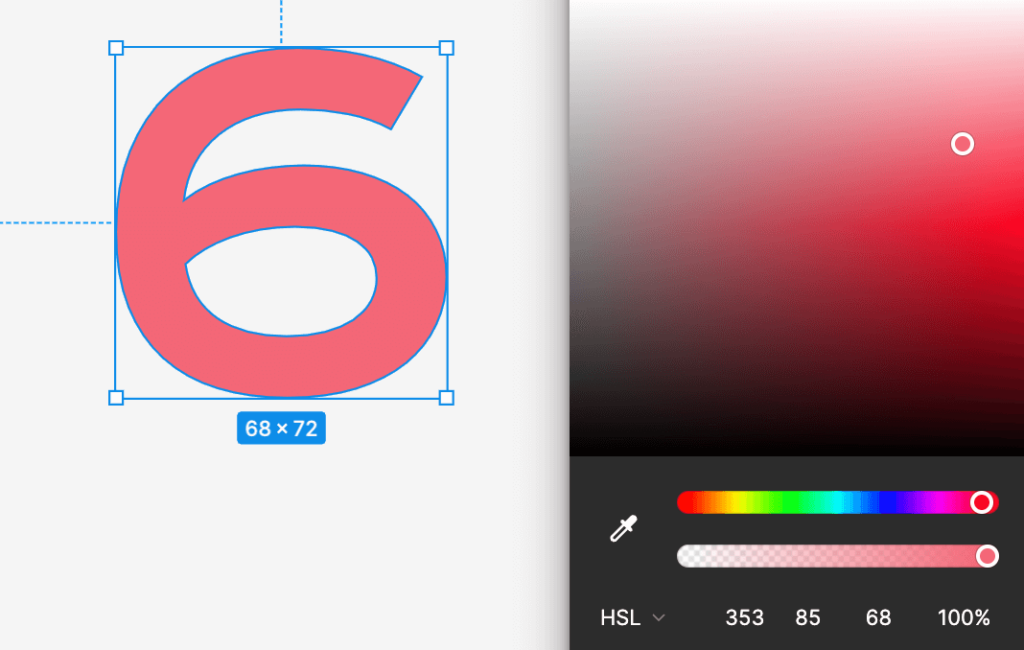
Hを353、Sを85にすると、このようにピンク色に変わる。

以上を踏まえ、次のCSSを pulish.css に追記すると、公開サイトは後続の画像のような結果になる。
body {
--accent-h: 353;
}

テーマごとに色を変えるなら、 body ではなく各テーマのクラスを指定すれば良い。次の書き方なら、Lightでは緑、Darkでは黄色のアクセントカラーになる。
.theme-light {
--accent-h: 124;
--accent-s: 40%;
--accent-l: 40%;
}
.theme-dark {
--accent-h: 54;
--accent-s: 80%;
--accent-l: 60%;
}ロゴ画像を工夫する
真っ黒(#000)のロゴ画像は、Lightモードでは美しく見えるが、Darkモードでは背景に溶け込んでしまう。解消方法はいくつかある。
1)グレーにする
当サイトのロゴのように、背景が白でも黒でも視える色にしてしまえば良い。楽。
2)CSSで反転させる
黒単色のロゴ画像を登録し、 publish.css に下記を追記。
これで、Dark Theme のときだけ、画像が白に反転する。
.theme-dark .site-header-logo,
.theme-dark .site-body-left-column-site-logo,{
filter: invert(1);
}※ .site-header-logo はモバイル版、 .site-body-left-column-site-logo はPC版レイアウト用。